The Website Development Process: What to Expect When Getting a Website Built
Introduction
When you start a business, what would be on your 'to buy' or 'to do' list? A building, a few pieces of furniture, gadgets, a basic crew to get started with, and a handful of clients.

But is that all we need today?
In a world where ‘going digital’ has become imperative, a business without a place on the internet is like a human portrait without a face. The website has become a crucial asset for any business, individual, or organization. A business that is negligent about its online presence is designed to fail. The digital age is so chilled out and laid back that a business can exist without a physical presence; Chuck the idea of building, furniture set, and the whole idea of WFO. That being said, as much as it is important to own a website, it is equally important to understand the process of web development to build a successful website. In this article, we will walk you through the various stages of web development so you will know what to expect when you build a website.
Why should you get a website built?

With the conception of WWW and internet technologies, websites gained prominence in the late 1990s. What was seen as a global platform to exchange information soon became a sensation and an indispensable tool for businesses. Websites gradually shifted from luxury to necessity for the following reasons:
- Websites remove the geographical limitations that businesses have, be it place or time, and stand a chance to reach a wider audience.
- Caveat Emptor is an omnipresent business rule. These days one primary criterion that customers are looking for is an online presence for apparent reasons. If you are not found online, it means you don't exist at all.
- The website has become a mark of credibility and professionalism.
- It has become a major cost-effective marketing and advertising tool.
- Buying and selling happen in a single click. Choose it, cart it, buy it. Transactions can happen anywhere, anytime, by anyone.
- Simpler interaction and better association with customers. The secrets that clouded the business zone have drifted, and there is more transparency than ever. Thanks to the Internet!
Website Development Process
Why a process?
Isn't building a website as easy as ABC? Given that many tools on the internet help you build a website from scratch without lifting as much as a finger, why should we be concerned? What is the need to understand the process, or why need a process in the first place?
Yes, it is true. But having a process
Helps you build a robust website, and understanding the process helps you steer clear of ambiguities that arise while working on your website's design, purpose, and objectives. Using no code platforms will further streamline this process by allowing you to create and customize your site efficiently without needing extensive technical expertise. For more complex needs, integrating professional web development services ensures your website is optimized for performance, security, and scalability, providing a seamless blend of simplicity and advanced functionality.
- Aids timeliness and efficiency. When every step is planned, there is no room for last-minute chaos. It also has a check on the budget that is required to construct an ideal website.
- Creates space for quality checks. Errors and bugs can be eliminated before the website is launched.
- A well-planned site is easy to maintain and update, ensuring scalability for long-term success.
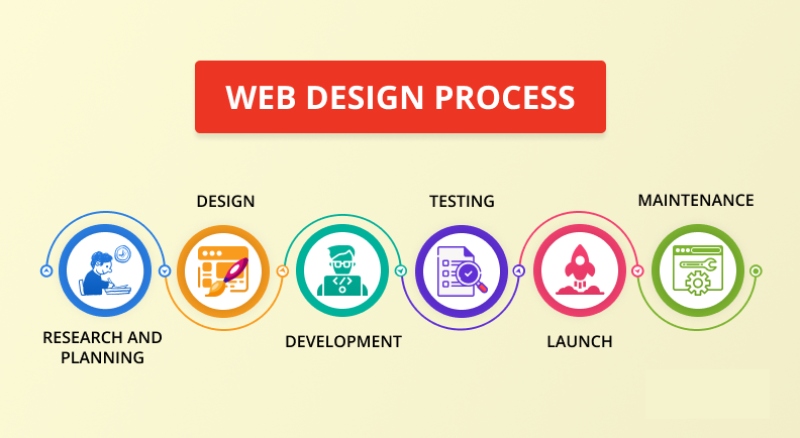
Let us understand the software development life cycle in detail

Stage 1: Research
The first step in building a website is to set your goals right by understanding your niche better. This requires you to work closely with a dedicated development team and analyze your target audience and their expectations of your online presence. Take a list of potential competitors and see how their websites function and their key components. This will help you get an idea of the structure that gets more traffic. Discover new ways to make your website better and establish a tentative deadline.

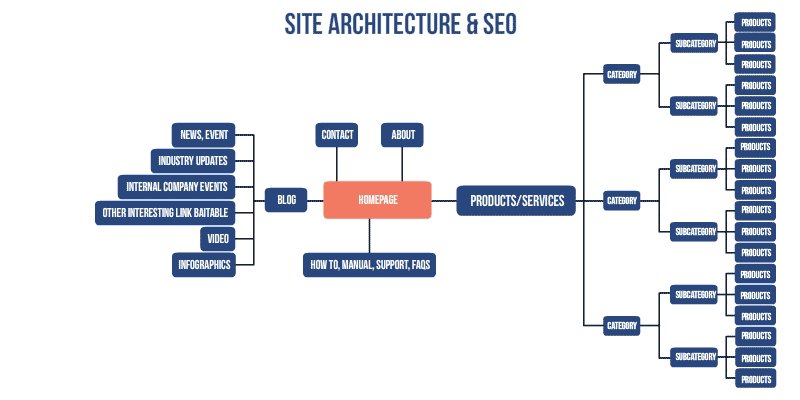
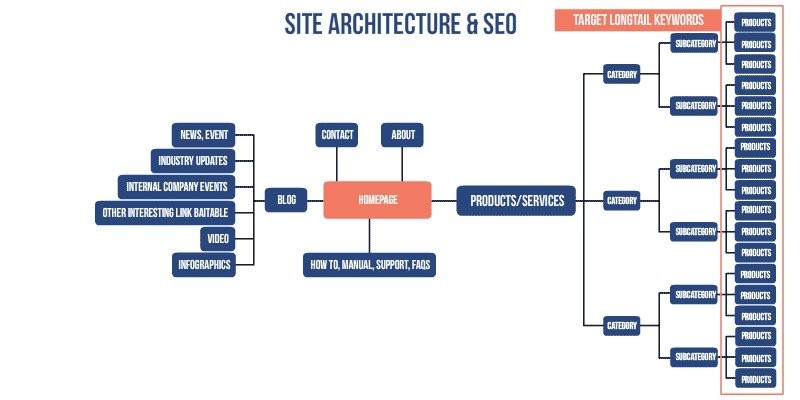
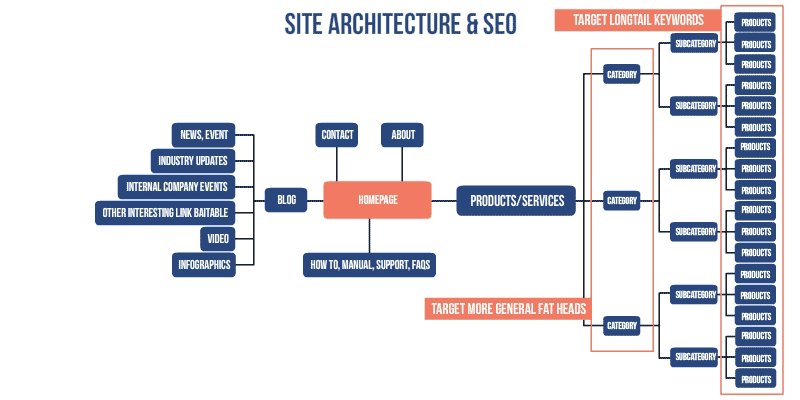
Stage 2: Planning
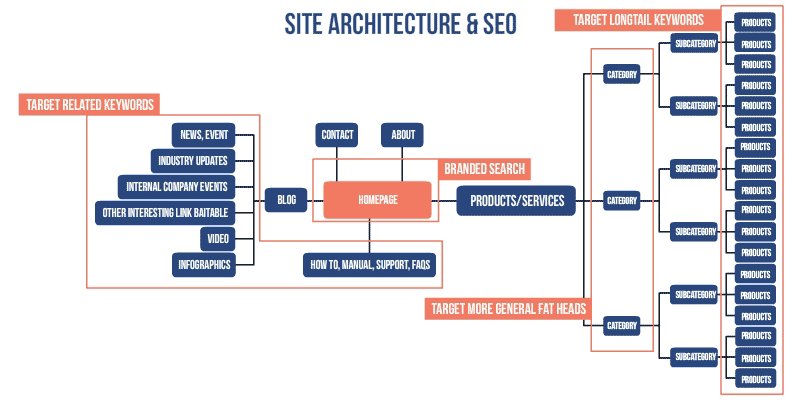
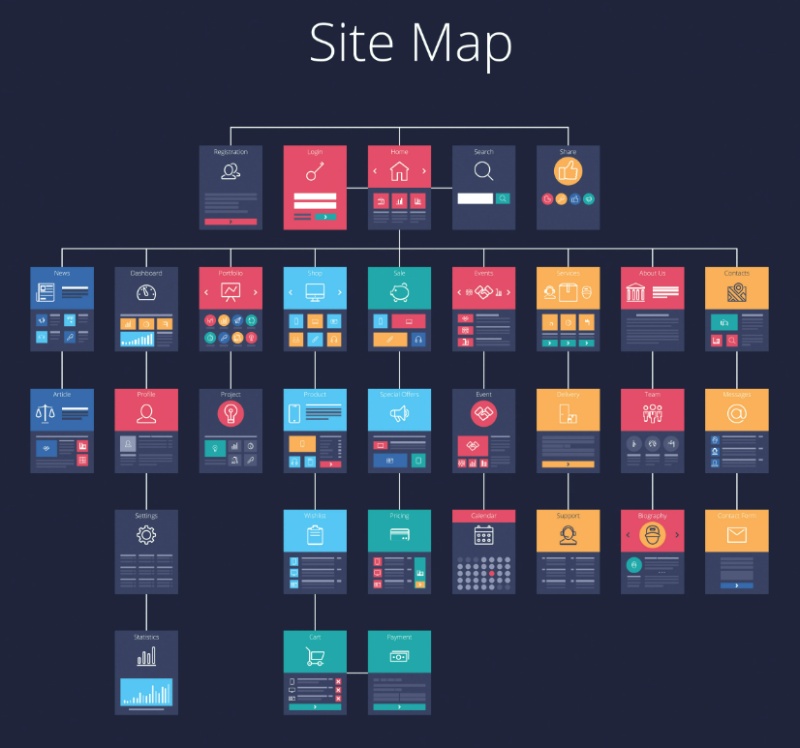
Once you have the required data, create a sitemap covering the various pages that encompass your website, like blogs, about us, FAQs, Contact Us, etc. It helps both users and search engines to locate pages on your website. Without a site map, google cannot tell people that a specific website has a page that matches a user's search. Let's imagine you are going to Disney World. There is a space at the entrance that hands out maps to help visitors navigate better. That's exactly what a sitemap does to search engines. It helps them crawl and showcase better results.
Various web technologies are required to build a website, such as programming languages, content management systems, CDN, databases, servers, and so on. This is collectively referred to as the technology stack of a website. There are a lot of options for each technology. If you're not familiar with these technologies or don't have the technical knowledge about programming languages, then you can opt for a professional website development company. Thereby it is pivotal to choose the ideal tools that help you construct your dream website. Additionally, it's essential to consider whether your chosen platform or CMS is easy to use. For instance, after you outsource WordPress development and launch your website, you'll also be able to master WordPress and manage such tasks as creating blog posts on your own, without professional assistance.

Stage 3: Design
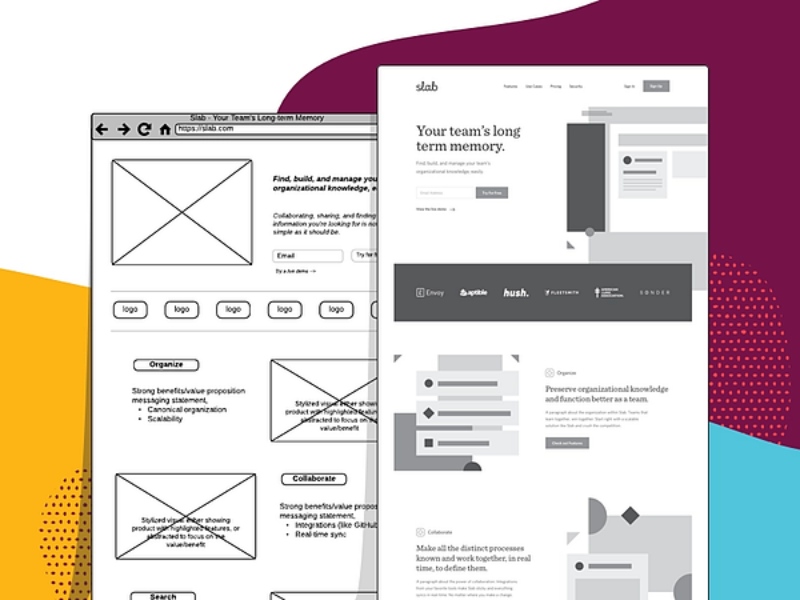
Next up, your website needs a blueprint. Before you build a website, you need a layout to know what comes where. In web development, this is called a wireframe. To bring your vision to life, consider hiring a professional web design company to create a customized and user-friendly website.

A wireframe lays out the positions of various on-page elements, such as text boxes, images, buttons, menus, and many more. This focuses on the visual appeal of the website that manifests user experience.

Discuss the elements that form a part of the interface. Pick a color scheme that goes well with your business logo or theme. This is also the right stage to decide on fonts and images. The idea is to design a website that resonates with your brand identity and create great user experience.
Stage 4: Development
Once the design is approved, the actual task begins. The work escalates from the creative side to the development side, where programmers are all set to start using the data gathered in the previous stages. In this stage, the website springs to life with the expertise of web development agencies. Developers work on the front-end and back-end coding of the website. They ensure the seamless working of a website, responsiveness of the page, and ability to fit various devices and screen sizes. This process requires a wide skill set, attention to detail, and an in-depth understanding of how users interact with a website. This helps them build a user-friendly, server-friendly website that ranks in all aspects.
Stage 5: Content Optimization
Content is the King, and we have said it multiple times. A strong website with poor content goes nowhere. Content should be engaging and informative to find its place among the SERPs. That is why it is important to make sure that your content is SEO-friendly. There are a lot of tools to carry out SEO tests, but using professional SEO services ensures that these tools are applied strategically, delivering insights that truly improve website performance. Have a proper team that is solely dedicated to content creation. Content creation includes texts and knowing how to find keywords, adding relevant images, videos, and other elements to make it media-rich. Incorporating an AI video generator can simplify the process of creating high-quality videos, ensuring your content is both media-rich and engaging.
Stage 6: Testing and Review
Though the website has come to life by now, it is mandatory to check some vital signs. This stage spots the shortfalls that may have been tagging along during the process. Developers test the functionality of the site, such as the working conditions of links, buttons, forms, scripts, and other interactive elements placed all over the web page. Potential errors and glitches, if spotted, will be removed. System testing helps identify potential errors and glitches, which will be removed if spotted. The design is also reviewed to ensure it matches the layout given by the dedicated team. Before the site goes live, user testing is done by real users who visit and engage with the interactive elements. Their feedback helps to improve the appearance and performance of the website. The SEO strength of the content is measured and enhanced. Finally, browser compatibility is tested to confirm that the website is optimized enough to evince consistent performance across different browsers. A glitch-free, visually appealing, user-friendly, and informative site is what a user expects. Make sure your website checks all the boxes.
Stage 7: Launch
Once rigorous testing is done, and the process of weeding out glitches is over, the website is ready to be launched. In order to launch, the website needs domain configuration and a hosting platform.

Websites like GoDaddy, and Shopify, among many others, take care of this part for you. Depending upon the nature of your website/business/organization, you can pick a domain and use a hosting platform to host your website. You will probably be asked to link an email, but that is not a big deal. Now your site is officially taken into the internet family, ready to be ranked, read, and shared!
Stage 8: Maintenance and Updates
Issues that crop up after launching a site include:
- Technical issues such as broken links and server-side errors
- Compatibility issues where a site shows inconsistent performance across browsers
- Succumbing to Security issues such as malware threats and phishing
- Performance issues such as poor loading time and slower navigation across the site
- SEO-killing factors such as content lifting, lack of proper keyword build, and lousy website structure.
So you cannot launch a site, call it a day and forget about it. Monitoring the site on a day-to-day basis is a strict ritual. Make necessary updates in content by keeping data fresh and adding relevant images and new clips to enrich the quality of your site. Ongoing maintenance prevents your site from catching bugs and other issues like outdated plugins and piled-up cache, smoothening the UX. It also helps to build a stronger security wall that is hard to breach. A poorly maintained site is like inviting hackers with open arms. Despite extensive testing, certain bugs are stubborn as a mule. Regular maintenance can help developers debug them. A well-maintained site is scalable and feeds fuel to the online growth of a business.
Tools for Web Development
There are many web development tools available, and some of the most popular ones are:
Text editors: Text editors are tools used to write and edit code. Popular text editors include Visual Studio Code, Sublime Text, and Atom.

Integrated development environments (IDEs): IDEs are software applications that provide a comprehensive environment for developing, testing, and debugging code. Popular IDEs for web development include Eclipse, NetBeans, and JetBrains WebStorm.

Version control systems: Version control systems manage changes to code over time. Popular version control systems include Git, SVN, and Mercurial.
Web browsers: Web browsers view and test web pages. Popular web browsers for development include Google Chrome, Mozilla Firefox, and Safari.
Graphics editors: Graphics editors are used to create and edit graphics for webpages. Popular graphics editors include Adobe Photoshop, Adobe Illustrator, and Sketch.

Content management systems (CMS): CMS platforms manage the content of websites. Popular CMS platforms include WordPress, Drupal, and Joomla.
CSS preprocessors: CSS preprocessors are used to make writing CSS easier and more efficient. Popular CSS preprocessors include Sass, LESS, and Stylus.
JavaScript libraries and frameworks: JavaScript libraries and frameworks provide pre-written code and functionality to speed up development. Popular JavaScript libraries and frameworks include jQuery, React, and Angular.
Optimization Tools That Might Support You
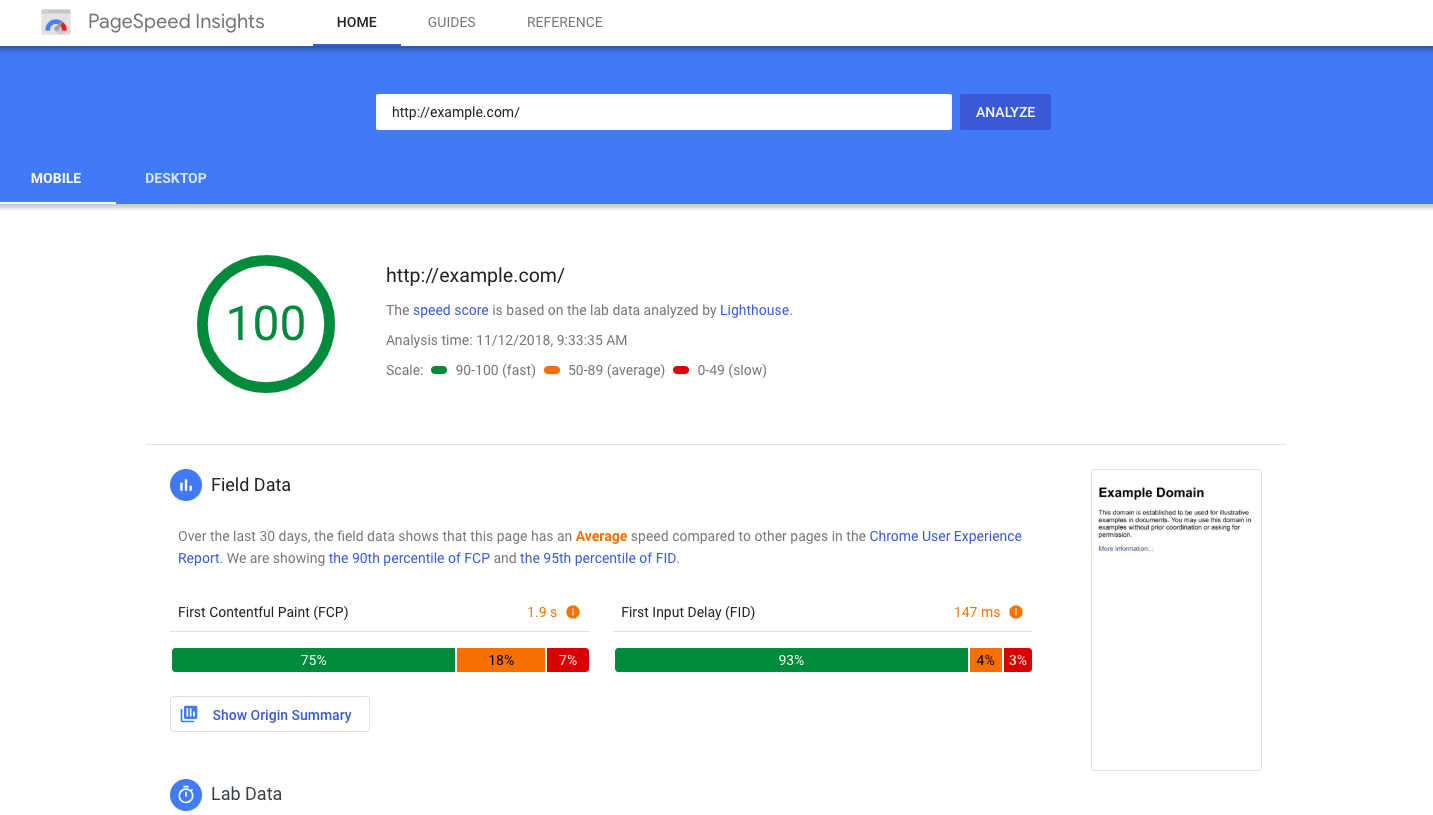
Google PageSpeed Insights: Analyzes a website's performance and provides suggestions for improvement.

SSL Labs: Tests a website's SSL/TLS configuration and provides a detailed security report.

Sucuri SiteCheck: Scans a website for malware, blacklisting status, and other security issues.

SEMrush: Provides a comprehensive set of SEO tools, including keyword research, backlink analysis, and competitor tracking.
Copyscape: Helps detect duplicate content and check if the website has content copied elsewhere.

Grammarly: Offers a plagiarism checker along with grammar and spelling correction tools.

SocialBlade: Tracks user statistics for YouTube, Twitch, Instagram, and Twitter, offering insights into a website's social media presence.

Majestic: Offers tools for backlink analysis, including the number of backlinks, referring domains, and more.

These tools can help you gain a comprehensive understanding of a website's background, performance, and online presence. Some of these tools offer limited features in their free versions, while others require a subscription for full access.
The key takeaway is…
Stick to the process. Knowing this process is a prerequisite, even if you use online creators/tools to build your website. Mindlessly following an online tool decays the goal of a website. Understanding the process and adhering to it clears the path ahead. It helps you make well-informed decisions and eases the process, creating a massive difference in the outcome. Don't go easy on the testing and maintenance part; they prolong a website's health. A healthy website means better ranking and a happy business. Thus, we close, wishing you and your website a happy journey!