The 3 Chrome extension framework you'll ever need

An extension adds functions and features to your browser.
Think of the browser as a car; you make small upgrades to it in order to increase the functionality. Maybe you added different mirrors, a navigation system, or paddle shifters; it's the same for browsers too.
Plasmo
Image Source: Plasmo.com

Think of Plasmo as a toolbox for building browser extensions made by people who are good at coding and want to make it easier for others to create their extensions.
Or you can think of it as a set of ready-to-use parts you can put together to make your extension without having to deal with many complicated setup steps or strange technical issues. Plasmo is designed to save you time and make the whole process smoother so you can focus on building your product instead of getting bogged down in technical details.
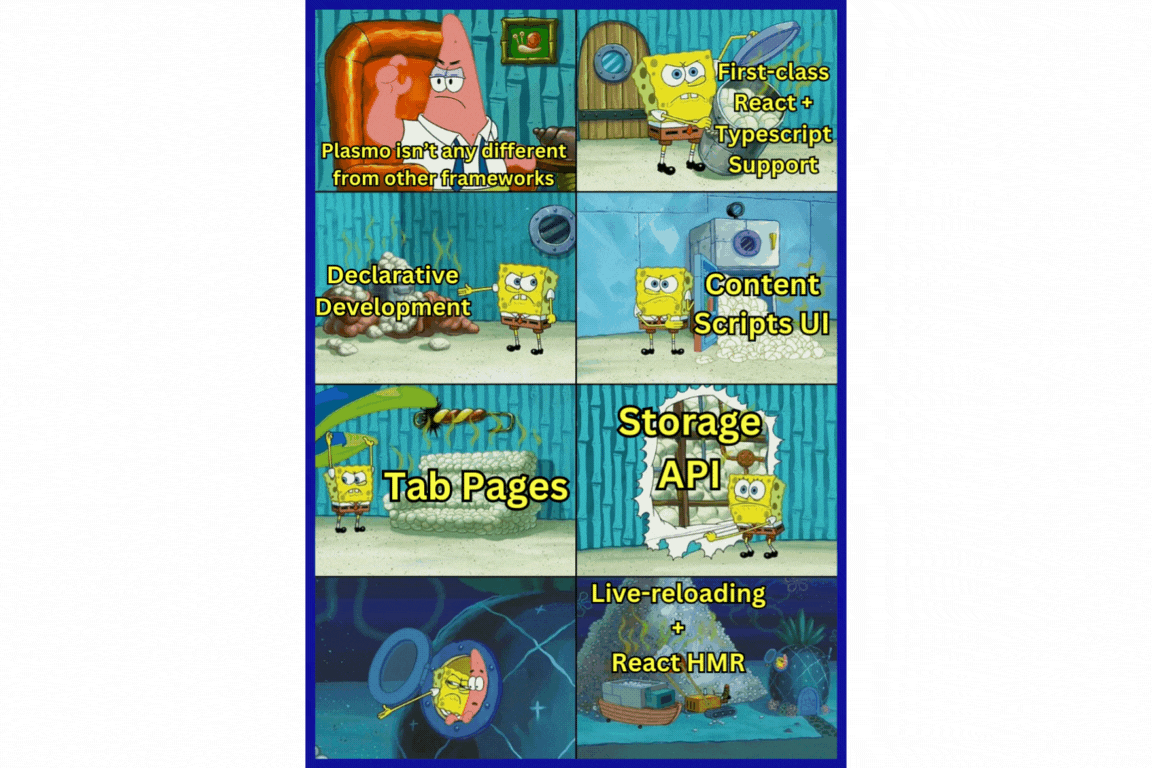
Features

Plasmo has numerous features that make your job of developing extensions simpler and more secure.
The list of features includes:
- First-class React + Typescript Support: Plasmo supports building extensions using React.js and Typescript, two popular technologies for building modern web applications.
- Declarative Development: Declarative development means writing code that describes what you want to achieve rather than focusing on the step-by-step instructions for how to accomplish it.
- Content Scripts UI: Plasmo provides a way to create user interfaces for content scripts, allowing developers to inject custom elements into web pages to enhance their functionality.
- Tab Pages: This feature refers to the ability to create custom pages or tabs within the extension. Specific pages can be created where users can interact with different features or view relevant information.
- Live-reloading + React HMR: Automatically refresh your browser when you make changes to your code, allowing you to see the updates in real-time during development.
- Storage API: Helps in storing and retrieving data within the extension, which helps save user preferences, cache data, or synchronize data between different parts of the extension.
- Messaging API: For communication between different components such as content scripts, background scripts, and popup windows.
- Automated Deployment via BPP (Browser Platform Publish): BPP is a tool or platform that facilitates the deployment and distribution of extensions across various platforms.
- Optional support for Svelte and Vue: Besides React, Plasmo offers optional support for other front-end frameworks like Svelte and Vue.js.
These are a few of the numerous features Plasmo has in store to offer.
WXT
Image Source: wxt.dev

It's fast, simple, and powerful.
WXT is touting itself as the next-gen framework, and I totally agree! They've made the creation of extensions across different browsers seamless and easy. It's a feature-packed and well-supported framework that is going to become a pioneer in developing extensions.
Features:
- Cross Compatibility: Develop your extension code once and deploy it effortlessly across various platforms like Firefox, Edge, and Safari.
- MV2 and MV3 Flexibility: Ensure compatibility with both Manifest V2 and V3 standards using a unified codebase, thus guaranteeing future-proofing.
- Simplified Project Configuration: Configure your project effortlessly by simply adding files with inline configurations, eliminating the complexity of writing intricate manifest files.
- Automatic Imports Inspired by Nuxt: Accelerate your development pace with automatic imports similar to those provided by the Nuxt frontend framework, enhancing your productivity.
- Efficient Project Setup: Quickly set up new projects and concentrate on developing your extension's core functionalities without the burden of dealing with boilerplate code.
- Effortless Remote Code Bundling: Simplify the process of loading and bundling dependencies hosted on CDNs or remote servers, making it easier to manage and maintain your extension's codebase.
Chrome for Developers
Image Source: https://developer.chrome.com/docs/extensions

Naturally, Google, too, has its own set of tools that people can use to develop extensions.
If you are new to the whole idea of developing extensions for Google, this is the place you want to visit first. Google has made the process quite simple and easy to understand.
Of course, that doesn't mean seasoned veterans cannot use this. The tool provided by Google is more than capable of meeting all our needs.
Features:
- Loading Unpacked Extensions: This feature lets you load an unpacked extension directory directly for testing and development purposes. It's helpful during the development phase when you want to test without publishing it to the Web Store.
- Debugging and Testing: Once an extension is loaded, you can debug and test it directly within the Developer Tools. You can set breakpoints, inspect variables, and step through your code to identify and fix issues.
- Live Reloading: See the change take place in real-time instead of manually checking for changes every time, saving time and energy.
- Console Logging: You can use the `console.log()` statements in your extension's code to log messages to the browser's console. This is helpful for debugging purposes, as it allows you to output information about the state of your extension and track the flow of execution.
- Inspecting Background Pages and Content Scripts: You can inspect your extension's background pages, content scripts, and other components just like you would inspect a regular webpage. This lets you view the DOM, network requests, and other relevant information to understand the behavior.
To sum it up
If you are someone who is looking to create an extension for multiple browsers, using any of the three frameworks I mentioned will do the job for you.
But let me break it down for you according to levels:
- Beginner: Use the tools from Google
- Intermediate: WXT
- Experienced: Plasmo
FAQs
How do I open Chrome extensions?
Click on the three dots at the top right corner of your browser; there, you'll find extensions.
How do I add extensions to Chrome?
You can add them through the web store. After you select the extension of your choice, just click on Add to Chrome, and all set.
How do I check Chrome extensions?
Click on the puzzle piece icon on the toolbar of your browser, or you can click on the three dots (or hamburger icon) and then click on extensions to check.