Website Analysis -Uncovering the Secrets to a Faster, More Efficient Web Experience
Introduction
A winning website means you are halfway towards success as a business owner. However, without website analysis, it is hard to know whether it is winning. Web Analysers are tools that help you quantify the quality of your website and help you determine if your website is dependable and business-class-like. Still don't get why you need to make website analysis a practice?
Kickstart your web optimization process today! Watch How to do Website Performance Testing from EVERY ANGLE | Tools & Reports
The Importance of Website Performance
Let us consider the following scenario.
Imagine walking into a superstore expecting fantastic service and experience. But what you see are maze-like aisles and disheveled racks. The products are hard to find, and the checkout line is painfully slow. Would you rather leave or stay?

As a customer, you want to be treated like a King. You leave such a store for good, never to return. Moreover, given the competition, you will find another store almost immediately that caters better to your needs and perfects your user experience. This is the same logic behind your website.
If your website doesn't cater to the visitors' needs, your conversion rate will naturally be poor. Users are spoilt for choice and will hop to your competitor at the drop of a hat. Website Analytics can help you redeem a dooming website. So let us fish some of the secrets that help us uncover the secrets to a smooth web experience.
Key Performance Metrics
To optimize your website's performance, it's important to understand the key metrics that web analyzers focus on. Some of these include:
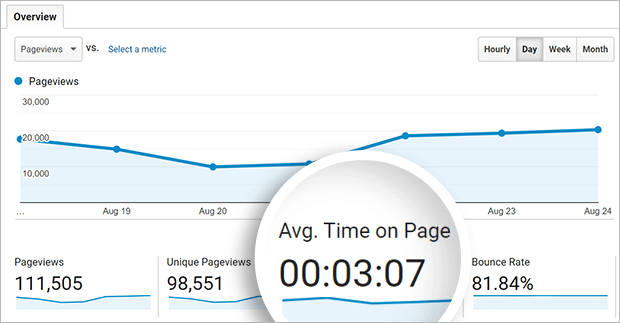
Average time on page: Engaging content that has something new keeps its users glued for a longer time. Average time on page is used as a metric to measure such quality. Longer times indicate that users are getting what they expect, which is a good sign.

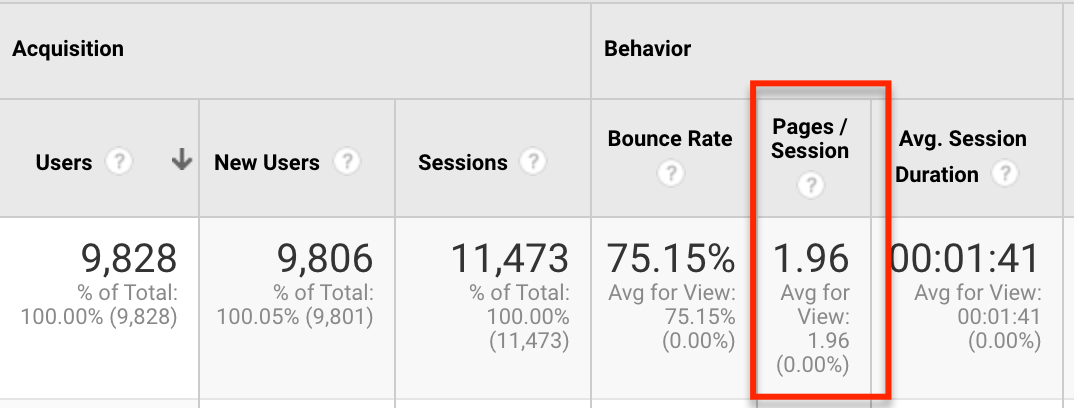
Bounce Rate: If visitors leave your site just after viewing a single page, your bounce rate will be relatively low compared to visitors viewing more pages of a website. When viewers are ready to stay and spend time on your website, bounce rates shoot up.

Pages Per Session: Internal Linking plays a critical role in improving the pages per session rate. It is the number of pages a user visits in a single session. So keep your anchor text click-worthy!
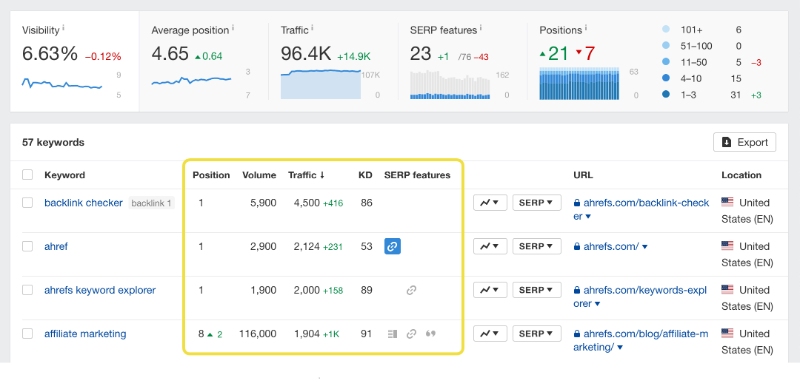
Keywords Ranking: Keywords ranking refers to the position of the webpage in SERPs for the targeted keywords. This helps you to optimize your content and make it rank for the keywords that ideally suit your business goals.

Organic traffic: Organic traffic refers to visitors who come through unpaid channels. Organic traffic suggests the quality of the content and its SEO success.

Content relevance: Content on the webpage should be not only user-specific, unique, and engaging but also highly relevant and fresh. It is important to keep the content updated.
User Satisfaction
The means to obtain user satisfaction data isn't rocket science. A simple feedback form or a quick on-page survey would do the job. Feedback greatly helps in shifting the UX from good to better!

Task Completion: As an extension of the previous step, you can also check how many visitors were actually converted into buyers. A satisfied visitor is never hesitant to become a potential buyer or to fulfill the CTA that the site poses.

Navigation Path: Record the path users take through a site from the entry to the exit point. It can reveal how intuitive and effective a site's navigation is. You can also make use of heatmaps to discover the place where most users keep hovering. It could be a link or a CTA button.
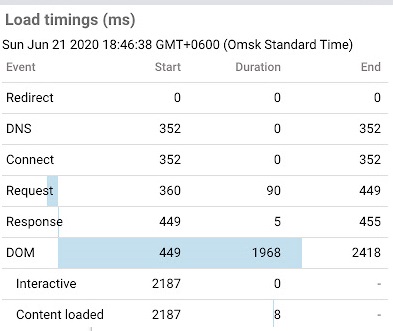
Load time: The time it takes for a page to load completely. Quicker the load time better the experience.

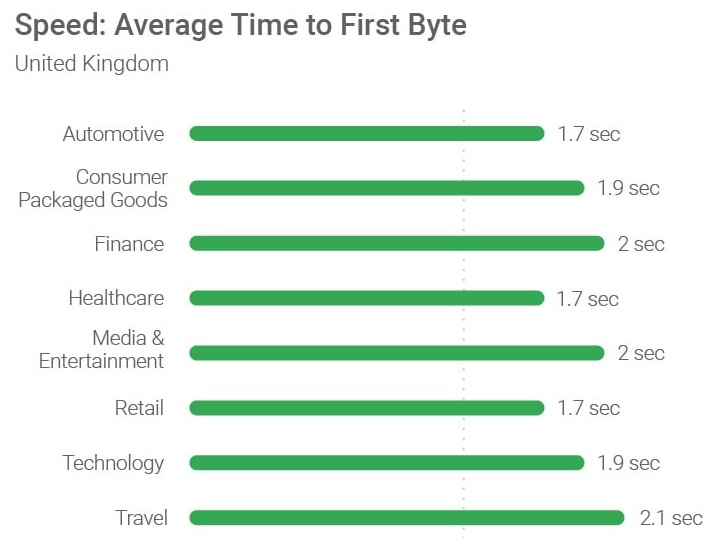
Time to First Byte (TTFB): The time it takes for the server to send the first byte of data to the user's browser.

First Contentful Paint (FCP): The time it takes for the first piece of content to appear on the screen.

Speed Index: A measurement of how quickly the content of a page is visible to users.

Time to Interactive (TTI): The time it takes for a page to become fully interactive.

Web analyzer tools that you might need
1. GTmetrix
GTmetrix assesses your website's speed and provides actionable recommendations to improve load times, optimize images, and reduce the page size.

2. Screaming Frog SEO Spider
This web crawler tool is designed to audit and analyze your website from an SEO perspective. It helps identify broken links, duplicate content, missing meta tags, and other on-page SEO issues affecting your search rankings.
An open-source, automated tool from Google, Lighthouse audits website performance, accessibility, progressive web app features, and SEO. It provides detailed reports and recommendations for improvement.

Understand the nuances of Google Lighthouse and use it effectively How To Use Google Lighthouse
4. WAVE Web Accessibility Evaluation Tool
WAVE is a web analyzer that focuses on assessing website accessibility. It identifies accessibility issues in your website's design and code, helping you ensure that your site is inclusive for all users, including those with disabilities.
5. MozBar
MozBar is an SEO toolbar that provides instant metrics and analysis for any webpage you visit. It evaluates on-page elements, link metrics, and other SEO factors, offering insights for optimization.

These are just a few examples of web analyzers available in the market. Each tool offers unique features and functionality to help you evaluate, optimize, and improve your website's performance, SEO, user experience, and accessibility.
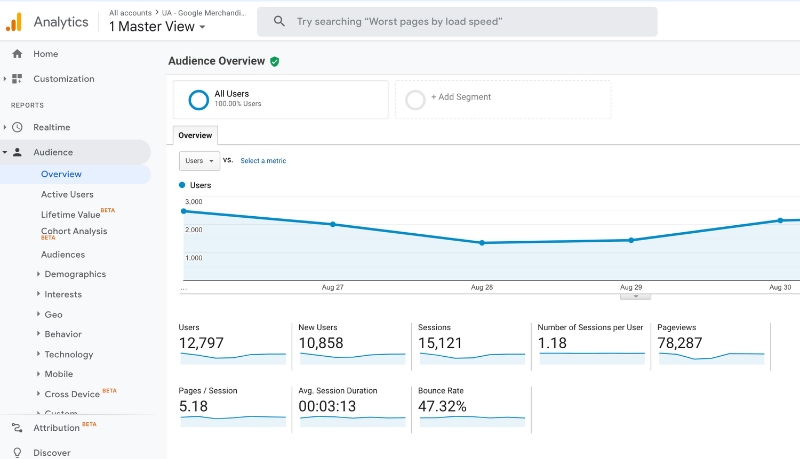
6. Google Analytics

Google Analytics is an undeniable choice. The insights given by the tool fall in line with the Google working algorithm, and thereby, it can highly transform the quality of your content and webpage and help it climb the SERP ladder. It also offers a bunch of free tools to measure the quality of your site and make smarter business decisions. To top it off, it is integrated with other highly sought-after Google services like Google Ads and Google Search Console.
7. Adobe Analytics

Adobe Analytics helps you to customize your data based on your viewership and customer journey. It has a bounty of tech trends to learn and adapt. A simple analytical tool can actually transform the quality of your content and elevate the UX of your website. There are other helpful tools like Adobe Target into which Adobe Analytics can be integrated for better reports and results. This tool is particularly suited for large and complex business structures due to its vast data analysis capabilities.
8. Kissmetrics
Let us consider for a moment that your site performances are strong, and your SEO is intact, is that all your site needs? Obviously, not. A lot can happen behind the screen, oh, we mean the site, and you know it better than us. If you are looking for a tool that can meet this part of the requirement, then Kissmetrics should end your pursuit.

Kissmetrics tracks human behavior and helps you trigger the engagement rate. Increased engagement naturally results in revenue growth. It tracks the entire journey of your visitor and offers cohort analysis and funnel reports to make better marketing strategies.
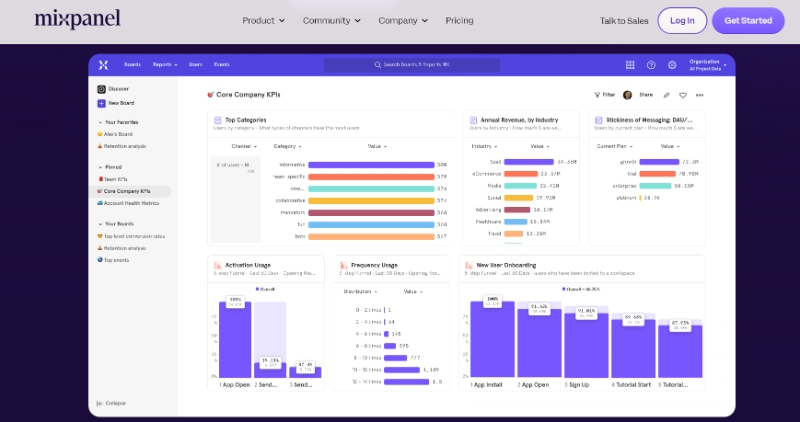
9. Mix Panel

If you are considering using Mix Panel, worry not because it is exceptionally buyer-friendly and offers a free plan that is better than the paid version of most other products in the market. Mix panel is highly appreciated for providing simple yet insightful KPI dashboard templates. The templates illustrate data in an understandable manner. It has web and mobile applications and is a great choice for SaaS businesses.
10. Heap
Heap helps you gain a holistic experience. It works across your product pages, websites, and mobile applications. To thoroughly understand a customer, it is important to analyze their journey as a whole and not in pieces.

Heap covers that aspect for you. It helps in getting better and faster insights. Heap automatically every part of customer interaction such as clicks, submits, transactions, emails, and whatnot. This way, it offers retroactive stats, allowing us to analyze data from the past and abolishing the need for manual event tracking.
Optimizing for Speed and Efficiency
After identifying the areas of your website that need improvement, you can take the following steps to optimize its performance:
- Minify CSS, JavaScript, and HTML files: Compressing your code files can reduce their size and improve load times.
- Optimize images: Use compression tools and choose the appropriate file formats to reduce image sizes without sacrificing quality.
- Optimize Video: It's evident that video players play a crucial role, but equally important are video quality and size, affecting loading times significantly. Utilizing readily accessible compression tools online enables quick optimization of video content without sacrificing its visual appeal.
- Leverage browser caching: Caching static resources can significantly decrease page load times for repeat visitors.
- Enable gzip compression: Compressing your website's files can lead to faster data transfer and shorter load times.
- Implement a Content Delivery Network (CDN): CDNs distribute your website's content across multiple servers, reducing the distance between the user and the server, and improving load times.
Website performance optimization is an ongoing process. Using a web analyzer to monitor your site's performance ensures that you stay on top of any emerging issues and maintain a seamless user experience. Set performance benchmarks, track your progress, and continually refine your optimization efforts to stay ahead of the competition.
To delve into the world of optimization check out How to Optimize Your Website in Less Than 30 Minutes
Looking for effective Web Monitoring Tools? We have listed some that might help you!
Conclusion
If you are highly counting on your website to channel the attention of your buyers/audience, then probably the first step to achieving it is to give them a top-notch web experience. This can be done effectively by using web analytical tools. This article clearly demonstrates the importance of using such tools and also the aspects that such tools must cover. By understanding the key performance metrics, the right tools, and implementing optimization strategies, a website that offers a seamless, engaging experience for its users can be created. It not only increases traffic but also contributes to conversions and customer satisfaction. So, do not let poor website performance hold your success back; harness the power of these web analyzer tools and unlock your website's truest potential.